Schema.org jest inicjatywą największych wyszukiwarkach internetowych: Google, Bing (Microsoft), Yahoo oraz Yandex wspólnie z organizacją W3C, która opracowuje schematy i tagi dla oznaczania elementów kodu HTML5 dla stron internetowych, i przez właścicieli wymienionych wyszukiwarek jest sponsorowana. Formaty jak Microdata, RDFa lub JSON-LD mogą poprawić semantykę kodu strony (SEO) dzięki użyciu znormalizowanego kodu. W tym tutorialu znajdziesz najlepsze sposoby użycia Microdata pomagające zoptymalizować indeksowanie stron. Istnieje również data-vocabulary.org który ma podobny sposób działania i zastosowanie, również obsługiwane przez Google, ale jest to rozwiązanie stare, a projekt schema.org jest jego następstwem.
Mimo, że stosowanie tagów schema.org może poprawić kod i pomóc w optymalizacji witryny pod wyszukiwarki, należy stosować je mądrze. Trzeba przede wszystkim ocenić, czy konkretne tagi w danym miejscu są przydatne czy nie. Należy mieć świadomość, że stosowanie ich zwiększa ilość danych przesyłanych do przeglądarki, zatem nie powinno się ich nadużywać. Chodzi o to, aby nadać znaczenie semantyczne partiom kodu, które zostaną rozpoznane przez roboty wyszukiwarek. Jest to świetne rozwiązanie do oznakowania w swoim kodzie HTML konkretnych relacji, takie jak nagłówek, stopka, ale też adres, nr telefonu, godziny otwarcia, ocena produktu, profile użytkowników.
WebPage
Jako pierwszy znacznik weźmy http://schema.org/WebPage. Najlepiej użyć go w elemencie w którym zawiera się całość treści strony, np. body.
<body itemscope itemtype="http://schema.org/WebPage">
...
<div></div>
...
</body>
Tag itemscope jest wymagany i służy do definiowania nowego elementu który kończy się wraz z zamknięciem tego tagu, w tym przypadku </body>. Wartość definiująca nowy element jest podana w formie pełnego adresu URL jako wartość atrybutu itemtype. Co z pewnością okaże się pomocne w dalszej pracy, pod tym samym adresem znajduje się dokumentacja dla tego elementu. Same znaczniki itemscope, itemtype są ignorowane przez przeglądarkę i nie mają wpływu na sposób prezentacji strony internetowej użytkownikowi, zmieniają jedynie sposób rozpoznawania poszczególnych elementów przez roboty wyszukiwarek odwiedzających stronę.
WPHeader i WPFooter
Kolejnymi są http://schema.org/WPHeader oraz http://schema.org/WPFooter oznaczając odpowiednio nagłówek i stopkę strony.
<header itemscope itemtype="http://schema.org/WPHeader">
...
</header>
...
<footer itemscope itemtype="http://schema.org/WPFooter">
...
</footer>
Organization
Znacznik http://schema.org/Organization może być stosowany zarówno w odniesieniu do organizacji jak również firm. Osobiście preferuję ten znacznik w odniesieniu do firm gdyż dodatkowo można oznaczyć logo, czego nie można zrobić w przypadku http://schema.org/LocalBusiness. LocalBusiness możemy oznaczać np. oddziały terenowe których elementem nadrzędnym jest Organization.
<ul class="socialIcons" itemscope itemtype="http://schema.org/Organization"> <li> <link itemprop="url" href="https://www.redigart.com/" /> <meta itemprop="logo" content="http://www.redigart.com/wp-content/themes/redigart/images/logo.png" /> <meta itemprop="name" content="Redigart Design" /> <div itemscope itemprop="address" itemtype="http://schema.org/PostalAddress"> <meta itemprop="streetAddress" content="Wisłowiec 82" /> <meta itemprop="postalCode" content="22-417" /> <meta itemprop="addressLocality" content="Stary Zamość" /> </div> <meta itemprop="telephone" content="+48 84 307 07 79" /> <meta itemprop="telephone" content="+48 570 285 787" /> <meta itemprop="email" content="info(at)redigart.com" /> <a href="https://www.facebook.com/redigart" rel="nofollow" target="_blank" itemprop="sameAs"><img src="http://www.redigart.com/wp-content/themes/redigart/images/social-icons/facebook.png" alt="Facebook" /></a> </li> <li><a href="https://www.google.com/+Redigart" rel="nofollow" target="_blank" itemprop="sameAs"><img src="http://www.redigart.com/wp-content/themes/redigart/images/social-icons/googleplus.png" alt="Google+" /></a></li> <li><a href="https://twitter.com/redigart" rel="nofollow" target="_blank" itemprop="sameAs"><img src="http://www.redigart.com/wp-content/themes/redigart/images/social-icons/twitter.png" alt="@redigart" /></a></li> </ul>
Tag itemprop który użyłem w powyższym kodzie po raz pierwszy określa typ danych lub grupy tagów, a odnosi się do elementu nadrzędnego, np. itemprop="url" określa adres strony internetowej organizacji (elementu nadrzędnego), itemprop="name" nazwę, itd.
SiteNavigationElement
Znacznik http://schema.org/SiteNavigationElement, którego nie użyłem na mojej stronie i blogu, informuje roboty o menu znajdującym się na stronie. W przykładzie są oznaczone poszczególne elementy menu, linki i tytuły.
<nav itemscope itemtype="http://schema.org/SiteNavigationElement">
<ul>
<li>
<a href="http://www.redigart.com/pl/" itemprop="url">
<span itemprop="name">Home</span>
</a>
<ul>
<li>
<a href="http://www.redigart.com/pl/redigart-design/o-firmie" itemprop="url">
<span itemprop="name">O nas</span>
</a>
</li>
...
<ul>
</li>
...
</ul>
</nav>
BreadcrumbList
Znacznik http://schema.org/BreadcrumbList służy do oznaczenia breadcrumbs — miejsca w którym aktualnie znajduje się użytkownik.
<ol id="breadcrumb" class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="http://www.redigart.com/pl" title="Redigart Design" itemprop="item"> <span itemprop="name"><i class="fa fa-home"></i></span> <meta itemprop="position" content="1" /> </a> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="http://www.redigart.com/pl/blog-pl" title="Blog" itemprop="item"> <span itemprop="name">Blog</span> <meta itemprop="position" content="2" /> </a> </li> <li class="active" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="http://www.redigart.com/?p=613" title="Schema.org – Dane strukturalne dla SEO" itemprop="item"> <span itemprop="name">Schema.org – Dane strukturalne dla SEO</span> <meta itemprop="position" content="3" /> </a> </li> </ol>
Na uwagę zasługuje znacznik meta, który nie znajduje się w sekcji <head>...</head>, jak nakazuje W3C, a w <body>...</body>. Nie jest to błąd lecz świadomy zabieg, walidacja nie wykaże błędów związanych z tym elementem. Dodatkowym plusem jest to, że możemy przekazać wartość, w tym przypadku relacje pomiędzy elementami (w sensie element nadrzędny — podrzędny), nie wyświetlając jej użytkownikowi przeglądającemu stronę.
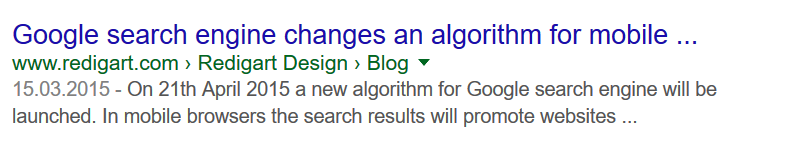
Dzięki prawidłowemu użyciu tego tagu, wyniki wyszukiwania będą wyświetlały się w przyjazny dla użytkownika sposób, przykład poniżej (ścieżka dostępu w Google oznaczona jest kolorem zielonym).
Blog
Bardzo dobrym rozwiązaniem jest informowanie roboty wyszukiwarek kiedy wpis został opublikowany. Dzięki temu ktoś szukający czegoś np. w Google może zobaczyć wpis przy którym znajduje się data publikacji i wstępnie ocenić czy jest on aktualny i czy może być przydatny. To jest ogromny plus dla blogów często aktualizowanych, z nowymi wpisami, gdyż nowsze artykuły zachęcają do kliknięcia i czytania treści w miarę aktualnych. A może on wyglądać tak:
To jest kod dla listy artykułów wykorzystujący http://schema.org/Blog:
<div itemscope itemtype="http://schema.org/Blog">
<div itemprop="blogPosts" itemscope itemtype="http://schema.org/BlogPosting">
<div class="blog-thumbnail" >
<a href="http://www.redigart.com/en/blog-en/google-search-engine-changes-an-algorithm-for-mobile-browsers"><img src="http://www.redigart.com/wp-content/uploads/2015/03/google-search-thumnail.jpg" alt="" itemprop="thumbnailUrl" /></a>
</div>
<div class="info">
<h4><a href="http://www.redigart.com/en/blog-en/google-search-engine-changes-an-algorithm-for-mobile-browsers">Google search engine changes an algorithm for mobile browsers</a></h4>
<ul class="blog-meta">
<li><span><i class="fa fa-user"></i> </span><span class="entry-author" itemprop="author" itemscope itemtype="http://schema.org/Person">Wojtek Batyra</span></li>
<li><span><i class="fa fa-calendar"></i> </span><span datetime="2015-03-15" itemprop="datePublished">15 March 2015</span></li>
<li><span><i class="fa fa-comments"></i> </span>0</li>
</ul>
</div>
<span><a href="http://www.redigart.com/en/blog-en/google-search-engine-changes-an-algorithm-for-mobile-browsers">View</a></span>
<div class="clear"></div>
</div>
<div itemscope itemtype="http://schema.org/Blog">
...
</div>
...
</div>
BlogPosting
Dla pojedynczego artykułu http://schema.org/BlogPosting:
<div class="mainCopy" itemprop="blogPost" itemscope itemtype="http://schema.org/BlogPosting"> <h1 itemprop="name headline">Google search engine changes an algorithm for mobile browsers</h1> <ul class="blog-meta"> <li><span class="icon"><i class="fa fa-user"></i> </span><span class="entry-author" itemprop="author" itemscope itemtype="http://schema.org/Person">Wojtek Batyra</span></li> <li><span class="icon"><i class="fa fa-calendar"></i> </span><span datetime="2015-03-15" itemprop="datePublished">15 March 2015</span></li> <li><span class="icon"><i class="fa fa-comments"></i> </span>0</li> <li><span class="icon"><i class="fa fa-tags"></i> </span> <a href="http://www.redigart.com/en/tag/google-en"><span itemprop="keywords">google</span></a> | <a href="http://www.redigart.com/en/tag/mobile-version"><span itemprop="keywords">mobile version</span></a> | <a href="http://www.redigart.com/en/tag/search"><span itemprop="keywords">search</span></a> </li> </ul> <div itemprop="articleBody"> <!-- Copy --> </div> </div>
Powyżej zostały użyte elementy keywords. Mimo, że robot Google ignoruje tego rodzaju znaczniki, więcej można przeczytać tutaj, frazy w blogu użyte jako linki zostaną rozpoznane. Poza tym roboty innych wyszukiwarek, które korzystają z keywords mogą uznać je za pomocne.
UserComments
Możliwość komentowania wpływa pozytywnie na pozycjonowanie, oczywiście przy jednoczesnym eliminowaniu spamu. Jeśli mamy już bezpieczny system komentarzy, dobrze jest je właściwie oznaczyć. Dla komentarzy stosuje się http://schema.org/UserComments:
<ol class="comment-list"> <li class="comment" id="comment-1" itemprop="comment" itemscope itemtype="http://schema.org/UserComments"> <meta itemprop="discusses" content="Google search engine changes an algorithm for mobile browsers" /> <link itemprop="url" href="#comment-1"> <div class="comment-author" itemprop="creator" itemtype="http://schema.org/Person"> <div itemprop="name">Wojtek Batyra</div> </div> <span itemprop="commentTime" content="2015-04-19" datetime="2015-04-19T02:18" title="19 April 2015 at 02:18">19 April 2015 at 02:18</span> <div itemprop="commentText"> <!-- comment content --> </div> </li> <li class="comment" id="comment-2" itemprop="comment" itemscope itemtype="http://schema.org/UserComments"> ... </li> ... </ol>
Review
Jeśli posiadamy możliwość oceniania artykułów czy produktów w sklepie internetowym, albo oceniamy książki, filmy, znakomitym rozwiązaniem jest informowanie wyszukiwarek o uzyskanej ocenie. Do tego służy tag http://schema.org/Review, poniżej znajduje ocena produktu:
<div itemscope itemtype="http://schema.org/Product"> <span itemprop="name">Kenmore White 17" Microwave</span> <img src="kenmore-microwave-17in.jpg" alt='Kenmore 17" Microwave' /> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> Rated <span itemprop="ratingValue">3.5</span>/5 based on <span itemprop="reviewCount">11</span> customer reviews </div> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <!-- price is 1000, a number, with locale-specific thousands separator and decimal mark, and the $ character is marked up with the machine-readable code "USD" --> <span itemprop="priceCurrency" content="USD">$</span> <span itemprop="price" content="1000.00">1,000.00</span> <link itemprop="availability" href="http://schema.org/InStock" />In stock </div> Product description: <span itemprop="description">0.7 cubic feet countertop microwave. Has six preset cooking categories and convenience features like Add-A-Minute and Child Lock.</span> Customer reviews: <div itemprop="review" itemscope itemtype="http://schema.org/Review"> <span itemprop="name">Not a happy camper</span> - by <span itemprop="author">Ellie</span>, <meta itemprop="datePublished" content="2011-04-01">April 1, 2011 <div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> <meta itemprop="worstRating" content = "1"> <span itemprop="ratingValue">1</span>/<span itemprop="bestRating">5</span>stars </div> <span itemprop="description">The lamp burned out and now I have to replace it.</span> </div> <div itemprop="review" itemscope itemtype="http://schema.org/Review"> <span itemprop="name">Value purchase</span> - by <span itemprop="author">Lucas</span>, <meta itemprop="datePublished" content="2011-03-25">March 25, 2011 <div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> <meta itemprop="worstRating" content = "1"/> <span itemprop="ratingValue">4</span>/<span itemprop="bestRating">5</span>stars </div> <span itemprop="description">Great microwave for the price. It is small and fits in my apartment.</span> </div> ... </div>
W powyższym przykładzie możemy znaleźć tagi przydatne w sklepach internetowych, np. cena produktu, waluta, średnia ocena produktu, oraz każda oceny pojedyncze. W sklepach można wykorzystać również tagi http://schema.org/CheckoutPage, http://schema.org/CollectionPage, http://schema.org/ItemPage.
WPAdBlock
Jeśli na stronie posiadamy reklamy możemy zastosować http://schema.org/WPAdBlock:
<div class="ads" itemscope itemtype="http://schema.org/WPAdBlock">
<meta itemprop="name" content="Advertise Block" />
<meta itemprop="description" content="Advertise using AdSense."/>
<div class="adsContent">
...
</div>
</div>
Przydatne linki:
- dokumentacja schema.org: http://schema.org/docs/documents.html
- narzędzie testujące dane strukturalne Google: https://developers.google.com/structured-data/testing-tool/





Bardzo przydatne treści dotyczące schema.org :) Bardzo praktyczny wpis.
Dzięki za niezły artykuł i wyjaśnienie wszystkiego